Nog maar een paar jaar geleden werd het interactiedenken als een relatief nieuw ontwerpdiscipline gezien. Tegenwoordig is het uitdenken van een interactieontwerp eigenlijk helemaal niets nieuws meer.
Vooral de bijna exponentiële toename van het aantal verschillende mobiele apparaten, heeft tot een massale groei van het internetgebruik geleid. Het internetlandschap, en hoe mensen zich online gedragen, is daarmee voorgoed veranderd. In 2013 had 72% van alle Nederlanders mobiel internet, voor 2017 is de verwachting dat het mobiele dataverbruik vier keer zoveel zal bedragen. Ingewikkelde mobiele interface- en interactievraagstukken het hoofd bieden, is dan ook ons dagelijks werk. Al geruime tijd zetten wij daarbij wireframes en prototypes in.

User Experience
De grote mobiele groei en de enorme verscheidendheid aan 'devices' en apparaten dwingt ons echter niet alleen om technisch anders na te denken. Steeds meer en meer is het duidelijk geworden hoe belangrijk het is om een website als een gebruiksvoorwerp te zien. Waar bezoekers mensen zijn – persona's–met specifieke behoeftes, gedragingen en eigenaardigheden. Waar rekening gehouden moet worden met wat de gebruiker, de 'user' wil en ervaart (zijn of haar 'experience'). Voor een gebruiker van een website of web-applicatie moet eigenlijk altijd gelden dat deze snel zijn weg kan vinden en dat wat hij zoekt, staat waar hij het verwacht. Er is niets zo funest als een slechte gebruikerservaring.
Auto's, koffiezetapparaten, ...
DVD- of videospelers, de meesten onder ons hebben er waarschijnlijk mee gestoeid. De gebruiksvriendelijkheid – usability – van een dergelijk apparaat heeft altijd veel te wensen over gelaten. Afgezien van de ontwikkelingen op technisch gebied, is het daarom misschien helemaal niet zo'n toeval dat ze steeds meer tot een uitstervend ras beginnen te horen (of dat al zijn). Voor websites geldt hetzelfde. Een klant wil die Porsche of Jaguar, of soms heel bewust die Twingo. Maar de gebruiker wil qua techniek eigenlijk altijd een Senseo-apparaat. "Laat me niet nadenken," is de duidelijke boodschap, maar ook: "Ik wil het gevoel van controle hebben." Met betrekking tot websites betekent een tevreden gebruiker eenvoudigweg herhaaldelijk bezoek en meer conversie (het percentage van bezoekers dat tot een specifieke actie overgaat, zoals een bestelling plaatsen). Een ontevreden gebruiker betekent uiteraard het tegenovergestelde.
Analyse en ontwerp
Een website van 10 jaar geleden lijkt daarom in bijna niets meer op een website die we vandaag te dag ontwikkelen. Niet qua vorm, en niet qua onderliggende techniek. Als bemiddelaar tussen klant en gebruiker denkt een interactie-ontwerper of 'user experience'-designer tegenwoordig na over alles dat een klant graag wil en wat een gebruiker juist niet wil of in de weg kan zitten. Conversiedoelstellingen (bezoekers bewegen tot bepaalde van te voren bedachte acties), onderliggende klantvragen, organisatiedoelstellingen en gebruiksvriendelijkheid vormen daarbij één geheel. Een goede analyse op klant- en doelgroepenniveau is dan ook essentieel voor een geoptimaliseerde websitebeleving:
- Wat zijn de doelgroepen en met welke redenen zijn zij bezoekers van je website?
- Is er een duidelijke menustructuur?
- Is er geen verstopte informatie?
- Zijn buttons duidelijk herkenbaar?
- Is de lay-out logisch en inzichtelijk?
- Zijn alle 'call to actions' (elementen binnen de website om gebruikers sneller te laten converteren) verleidend en informatief genoeg?
Wireframes vormen de blauwdruk
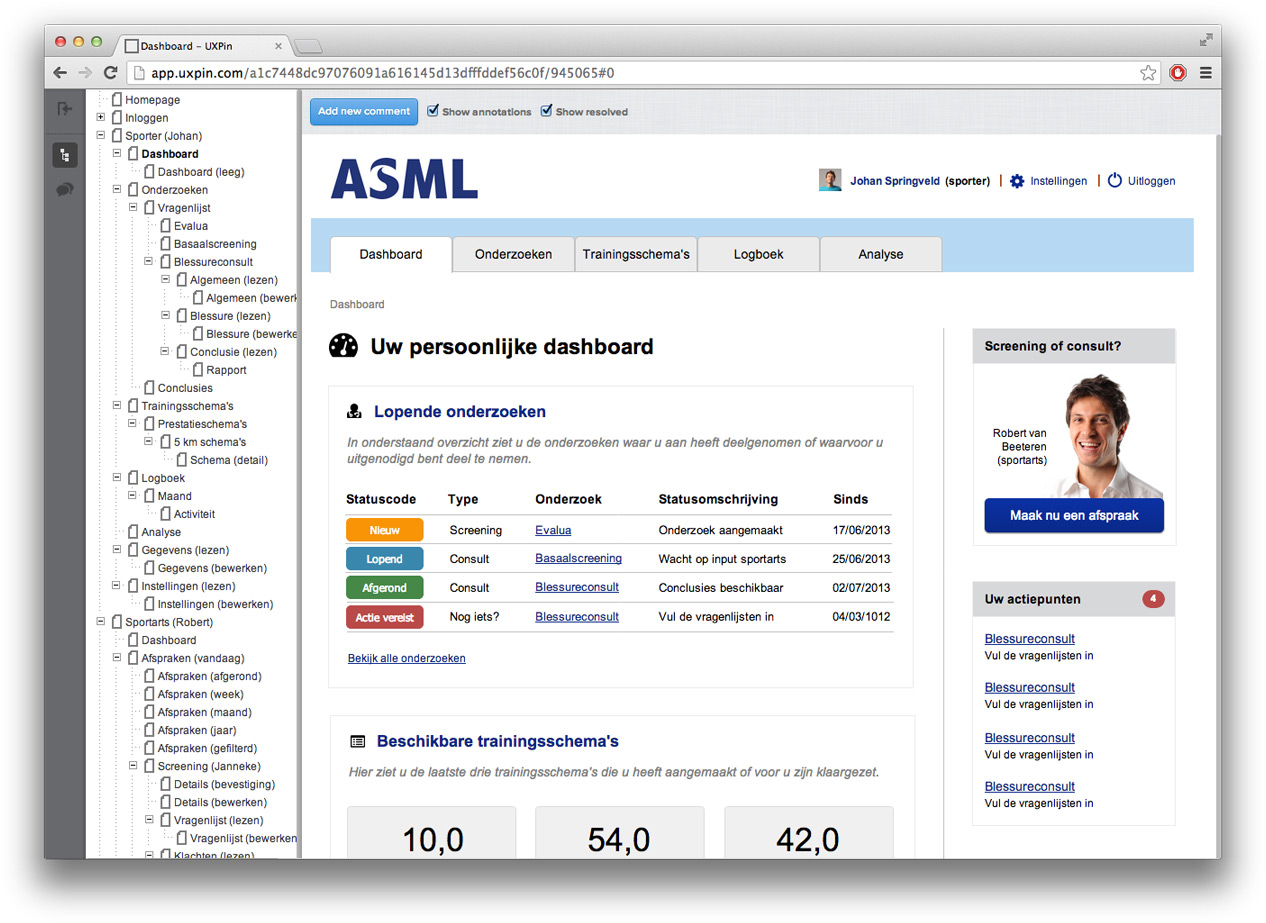
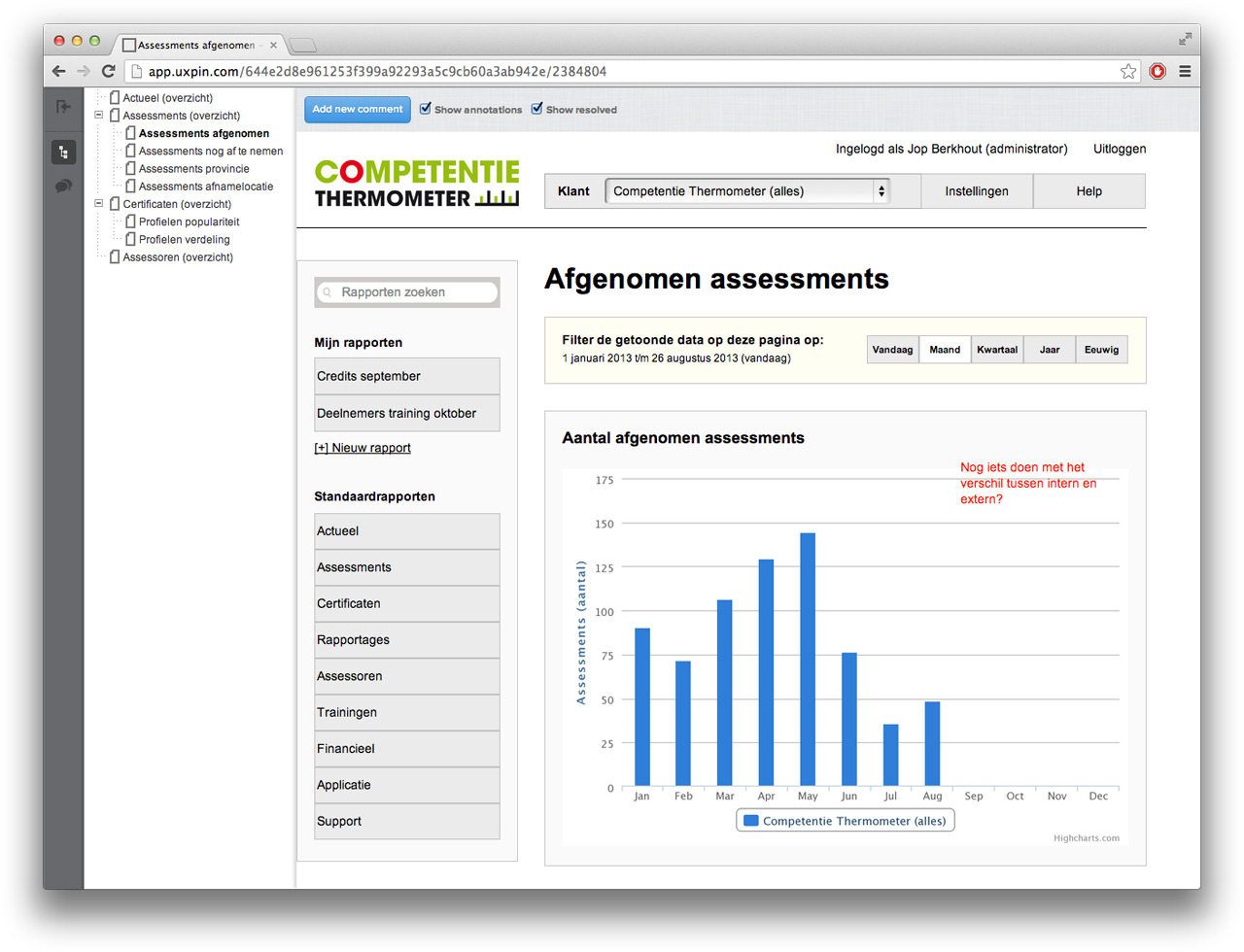
Functionaliteit, navigatie, usability, informatiearchitectuur (de optimalisatie van de structuur en inhoud van een website), het zijn allemaal belangrijke factoren die een rol spelen bij het vastleggen van website- of applicatie-interactie. Door middel van zogeheten wireframes maken wij een interactief, online werkdocument als functionele – dus nog geen grafische! – representatie van de website of applicatie. Dit maakt het voor klanten mogelijk om direct mee te kijken met de uitwerking ervan. En omdat er nog niets is vormgegeven, is het relatief eenvoudig om wijzigingen aan te brengen. Bovendien komen er gedurende dit proces vaak nog aanvullende eisen of wensen boven tafel, en is het makkelijker om pijnpunten aan te wijzen.

Wireframes zijn oké
Tot voor kort was het vastleggen van statische wireframes nog een gangbaar proces. Door gebruik te maken van een online applicatie als UXPin, worden navigatiestructuur, benodigde templates en alle andere zaken, vastgelegd binnen een vaste breedte en opzet. Altijd verhelderend, maar hoe zat het ook alweer met die "grote mobiele groei en de enorme verscheidendheid aan 'devices' en apparaten"? Responsief ontwerpen – de websiteontwerptechniek waardoor een website zich aanpast aan het apparaat waarop de website wordt weergegeven – is de standaard geworden. Anders gezegd: "vroeger" (nog niet eens drie jaar geleden) werd er alleen ontworpen en gebouwd voor desktopcomputerschermen, nu bepalen mobiele apparaten in grote mate het uiterlijk en de invulling van een website.
Klikbare prototypes zijn de toekomst
Een nieuwe vorm van responsieve wireframes, het klikbare prototype, biedt hier uitkomst. In plaats van een online applicatie zoals UXPin te gebruiken, slaan onze user experience-designer en front-end-developers direct aan het bouwen. Op basis van HTML5 en CSS3 (de code die gebruikt wordt om websites op te maken) wordt zo snel mogelijk een prototype opgezet. Een wederom puur functionele – maar nu volledige – representatie van de toekomstige website of web-applicatie, waarin alle links werken en wij en de klant kunnen bekijken hoe elementen en pagina's zich op desktopcomputers én mobiele apparaten gedragen. Het ontwikkelen hiervan kost weliswaar iets meer tijd dan bij normale, statische wireframes, maar tijdens de front-end-fase van een project vind er altijd een geslaagde inhaalrace plaats. Momenteel zijn we zelfs flink aan het experimenten om MODX als wireframe-applicatie in te kunnen zetten (MODX is het contentmanagementsysteem dat wij en onze klanten gebruiken). Onze eerste bevindingen zijn erg bemoedigend en dat is goed nieuws. Het succesvol laten samensmelten van usability, responsiviteit, daadwerkelijke content, vormgeving en een CMS, zou je zomaar eens het internet-ei van Columbus kunnen noemen.
De onmisbaarheid van een interactieontwerp
Vanzelfsprekend kost het uitwerken van een interactieontwerp geld. Bij kleinere websites is het soms iets te veel van het goede, maar in veel gevallen betaalt de investering zich meer dan terug. Klikbare protoypes verschaffen zonder twijfel vanwege hun volledigheid de meeste inzichten, maar soms zullen statische wireframes al meer dan genoeg uitkomst bieden. Het inzetten van onze ervaren user experience-designer dient in ieder geval altijd wel een doel:
- Opdrachtgevers worden gedwongen om na te denken over (mobiele) probleemstellingen, eisen en wensen;
- Wireframes of prototypes kunnen als losse fase af worden genomen;
- Problemen of aanvullende zaken worden in een vroeg stadium ontdekt;
- Feedback is relatief een stuk eenvoudiger door te voeren;
- Opdrachtgevers (en eindgebruikers) hebben beide een goed zicht op het eindresultaat;
- Het eindproduct is volledig toegespitst op gebruiksvriendelijkheid én geoptimaliseerd voor conversie.
Huur een interaction designer in
Heb je een interaction designer uit Utrecht nodig? Bel ons op of stuur een e-mail.